Cách tạo menu đa cấp
Hầu hết các trang web ngày nay đều phải sở hữu phần menu cùng khi click vào menu sẽ trỏ ra một list những menu thành phầm ở phía dưới. Bài viết này các bạn hãy thuộc thử làm cho với thực đơn của codelearn với bản thân nhé. Trong bài viết này loadingvn.com xin trình làng đến bạn cách tạo Menu vào HTML. Vậy chủ yếu xác menu đa cấp là gì? giải pháp tạo menu trong HTML như thế nào? Hãy cùng tò mò thông qua bài viết dưới đây nhé!
1.Menu đa cấp là gì?
Menu đa cấp là menu cung cấp danh sách các tùy lựa chọn thường mở ra ở phần trước tiên của mỗi trang web. Lúc mục hiển thị được nhấp vào, những mục không giống từ danh sách sẽ “thả xuống” list những danh sách nhỏ trong chế độ xem và bạn dùng rất có thể chọn từ những tùy chọn đó.
Bạn đang xem: Cách tạo menu đa cấp
Tạo menu nhiều cấp cho phép người sử dụng lựa lựa chọn 1 tùy lựa chọn từ danh sách. Đây là một chiến thuật không thể thiếu thốn trong xây dựng trang web, đăc biệt là những website có số lượng chỉ mục nhiều, quan yếu sắp xếp toàn bộ trên giao diện.
1.1 các thành phần cần có của một menu nhiều cấp.
Để sinh sản menu đa cấp nói riêng tương tự như các nhiều loại menu không giống nói chung thì các thành phần tương tự như gần như nhau.
+ Thẻ
là một thẻ được dùng để gom nhóm đa phần tử. Thường xuyên được dùng để tạo bố cục tổng quan cho website trong số đó phải kể đến menu nhiều cấp. Thẻ
gom team các bộ phận của thực đơn vào một khu vực để bóc với các phần khác.

+ Để chế tác danh sách những menu item gồm trong menu nhiều cấp chúng ta cần buộc phải sự dụng cac thẻ như , . Các thẻ này thường đi kèm theo vơi thẻ
Thẻ sử dụng để tạo danh sách không có thứ tự.

Thẻ sử dụng để tạo list có trang bị tự.

Ngoài ra để có thể tạo một menu đa cung cấp hoàn chỉnh chúng ta cần đề nghị sự dụng CSS để căn chỉnh các thành phần để nó hoàn toàn có thể về đúng vị trí cùng trông ưa nhìn hơn.
1.2 Sự tiện nghi của menu đa cấp.
Đối với người kiến thiết giao diện:
Nếu không có menu đa cấp thì việc hiển thị và một lúc toàn bộ danh mục hết sức khó vày mỗi giao diện đều sở hữu kích cỡ nhất mực nếu người xây đắp cho rất nhiều danh mục bên trên một thanh menu thì sẽ gây nên dối mắt và mất thẩm mĩ còn danh mục quá không nhiều thì sự truyền cài nội dung của người xây dựng đến người tiêu dùng là chưa đMenu đa cấp cho giúp người xây đắp linh hoạt rộng cho việc thiết kế
Đối với người dùng
Người dùng có thể nhìn thấy hết các mục nhưng mà nhà thiết kế muốn truyền tảiNgười dùng hoàn toàn có thể dễ dàng tìm kiếm kiếm các sản phẩm.
2. Cách tạo ra một Menu trong HTML.Xem thêm: Hỗ Trợ Mở Khóa Tài Khoản Lmht, Tài Khoản Bị Xử Phạt Trong Game
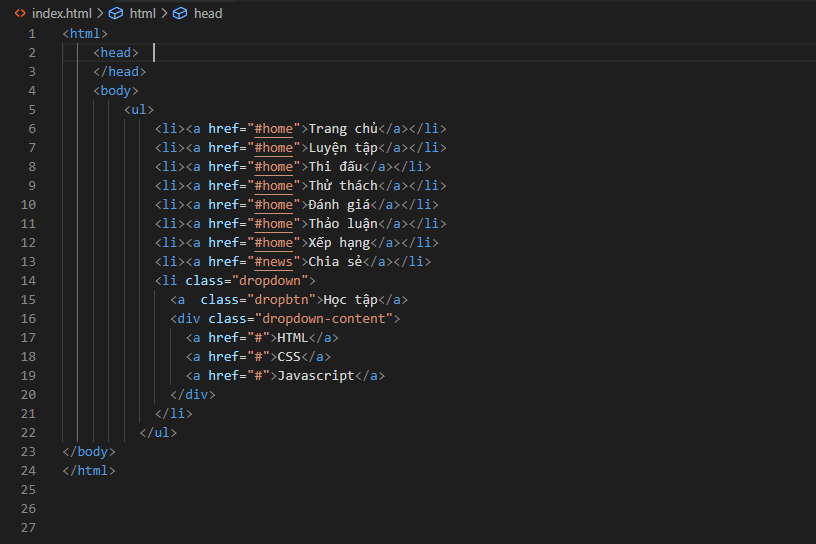
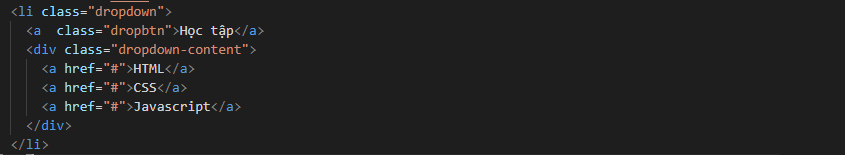
Bước 1: tạo một tệp tin index.html để xây đắp bố cục cho menu đa cấp
Trong dòng file này chúng ta có:

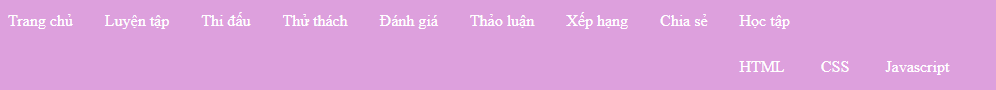
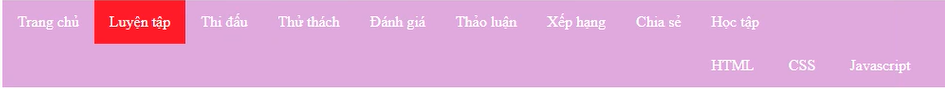
Menu tại đây có 9 mục trong số đó menu đa cung cấp được thể bây giờ “Học tâp”. Trong “Học tập” có 3 menu item bé dại như HTML, CSS, Javascript

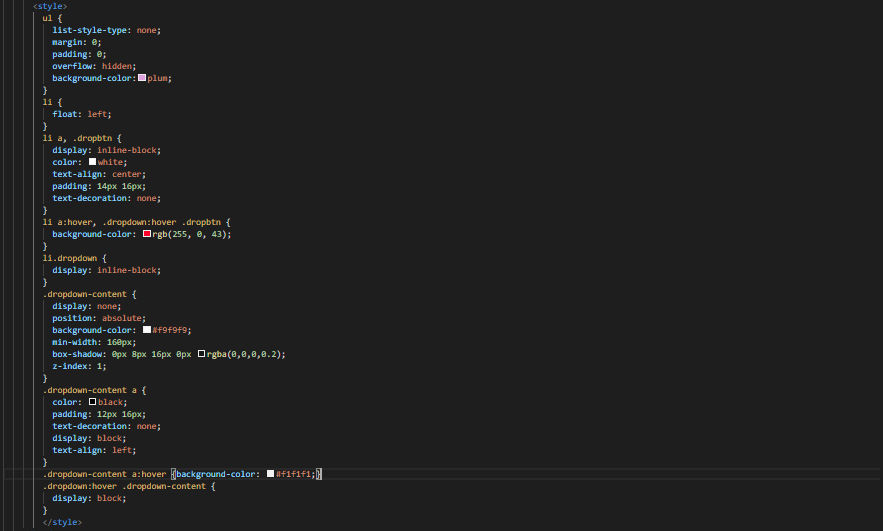
Bước 2: Tạo 1 file style.css hoặc chúng ta có thể viết luôn css vào file index.html
+ viết css trong file index.html

Nếu bạn có nhu cầu viết css ra file riêng bạn chỉ cần tạo 1 file style.css rồi paste code css vào.
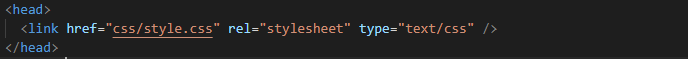
Lưu ý: nhằm file index.html rất có thể kết nối đc file style.css bạn cần phải gọi lại mẫu linhk css đó bằng cách

Trong tệp tin css họ có :
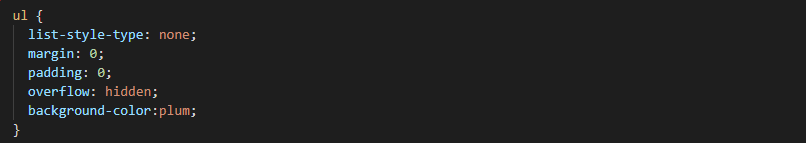
– thi công cho thẻ:

Sử dụng trực thuộc tính ‘list-style-type: none’ để sa thải các vệt chấm ở đầu từng thành phần của menu
+ Khi chưa xuất hiện ‘list-style-type: none’ :
+ sau khi có ‘list-style-type: none’ :
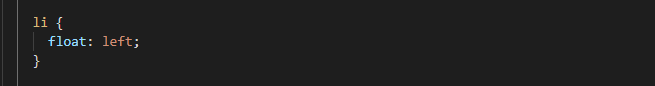
Thiết kế mang lại thẻ

Sử dụng ở trong tính ‘float’ : left làm cho các yếu tắc của thực đơn dàn thành hàng ngang
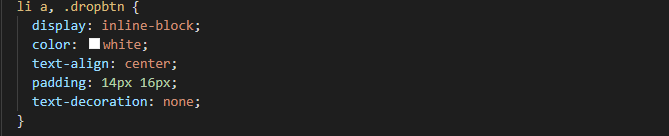
Để xóa các dấu gạch men chân bên dưới menu chúng ta set nằm trong tính ‘text-decoration: none’
Bên cạnh kia ta set khoảng cách giũa những từ và màu chữ

Menu sau khi set những thuộc tính trên

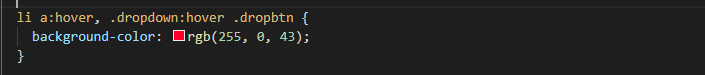
Thay thay đổi màu nền khi họ click vào ngẫu nhiên mục nào trên menu

Menu sẽ như thế này:

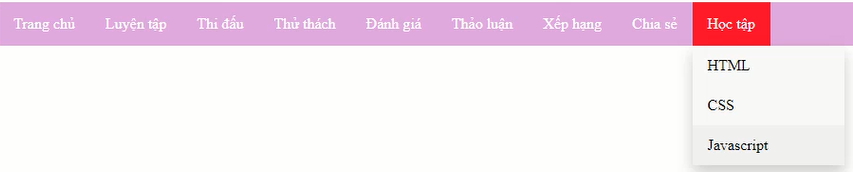
Tiếp theo bọn họ sẽ xây dựng menu đa cấp cho tại mục ” học tâp “. Tại đây sử dụng các thuộc tính sau:
Cách tạo ra một Menu trong HTML.Sau khi làm cho xong chúng ta sẽ gồm giao diện menu đa cấp như sau:

TẠM KẾT.
Có thể nói thực đơn đa cung cấp đã đem lại sự tiện lợi cho từ đầu đến chân thiết kế và bạn sử dụng. Vừa truyền đạt được rất nhiều thông tin lại không khiến rối đôi mắt tăng tương tác với những người dùng. Như vậy loadingvn.com đã trả lời được đều câu hỏi menu đa cung cấp là gì? phương pháp tạo thực đơn trong HTML như thế nào?. Bài toán tạo menu đa cấp cho không khó như bọn họ nghĩ đúng không nào. Các bạn hãy thử tạo thành một thực đơn đa cấp cho cho chủ yếu website của chúng ta nhé!









